
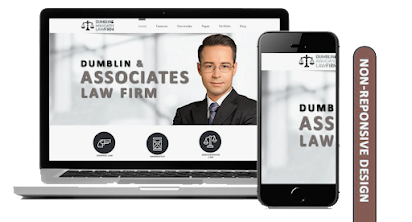
BE RESPONSIVE Durante il processo di scrittura della pagina html non mi sono mai posta troppe domane, il tutorial mi aveva insegnato parzialmente come gestire un sito, e così tramite alcuni script già preparati e trovati online ho continuato a realizzare la mia pagina. Ovviamente c'è un ma. La pagina funzionava in pixels, ovvero, tutto era stato progettato in modo tale da utilizzare i pixels del dispaly come misuratore per disporre i testi, le imamgini, i contenitori... Il ma avviene perchè passando da un dispositivo all'altro i pixels diminuivano o aumentavano e la pagina rimaneva settata secondo il dispositivo di partenza. In questi casi ci si informa. Design Responsive è la risposta, ovvero design reattivo, molto semplicemente bisogna utilizzare le proporzioni anzichè i pixels. In questo modo, garantendo l'elasticità della pagina si può arrivare ad avere una pagina che reagisce ai limiti del dispositivo in cui si apre. Be responsive non è un consiglio, è un modo di